作者:SY72 来源: 日期:2024/4/6 21:58:36 人气: 标签:
会员订阅与下载的功能,把过程做成一个【会员订阅系列】进行分享。之前已经发布了前端控制下载、前端控制显示条数,本篇将实现会员登录验证功能。这里补充一下,前几篇我们都讲前端,前端原理讲完了再讲后端。
 文章目录
前言
一、会员订阅功能是什么?
二、使用步骤
1.引入库
2.JS代码
具体案例
总结
前言
提示:这里可以添加本文要记录的大概内容:
知识付费现在已经完全在互联网上流行开了,从文章到小说、从创意到程序、从音乐到影视等等,都需要前后端的订阅控制,所以我们必须了如指掌,并且一学就会。
提示:以下是本篇文章正文内容,下面案例可供参考
一、会员订阅功能是什么?
简而且概之就是,通过前端或后端让用户,根据会员等级看到相应的内容。这个权限可能是长期或一次性或多次性的。
二、使用步骤
1.引入库
//加入jquery库。
2.JS代码
//本例因为讲前端登录验证我们用COOKIE,如果涉及到具体超作以后再用加密身份验证(在后端时讲)。
1、//首先写一个 COOKIE 函数,用来读取COOKIE时使用
function getCookie(name) {
var value = “; " + document.cookie;
var parts = value.split(”; " + name + “=”);
if (parts.length == 2) return parts.pop().split(“;”).shift();
return null;
}
2、//登录界面函数
function userG(){
var overlay = $(‘
’).css({
‘position’: ‘fixed’,
‘top’: 0,
‘left’: 0,
‘width’: ‘100%’,
‘height’: ‘100%’,
‘background-color’: ‘rgba(0, 0, 0, 0.5)’,
‘z-index’: ‘9990’,
‘display’: ‘block’
});
var loginBox = $(‘
’).css({
‘position’: ‘fixed’,
‘top’: ‘50%’,
‘left’: ‘50%’,
‘transform’: ‘translate(-50%, -50%)’,
‘width’: ‘360px’,
‘background-color’: ‘#fff’,
‘padding’: ‘20px’,
‘border’: ‘1px solid #ccc’,
‘box-shadow’: ‘0 0 10px rgba(0, 0, 0, 0.1)’,
‘z-index’: ‘9999’
});
var usertxt = $(‘
登录会员可获得任意订制功能
’);
var usernameInput = $(‘
’);
var passwordInput = $(‘
’);
var loginButton = $(‘登录’).click(function() {
var username = usernameInput.val();
var password = passwordInput.val();
$.ajax({
//先把登录接口写在这里,后端的时侯再讲
url: ‘/user/user.php?tx=login’,
type: ‘POST’,
data: {
u: username,
p: password
},
dataType: ‘json’,
success: function(response) {
if (response.code === 1) {
var usv=response.user ;
loginy(usv);
$(“.lmsg”).text(‘登录成功!’);
loginBox.remove();
overlay.remove();
} else {
$(“.lmsg”).text(‘登录失败,请检查用户名和密码!’);
}
},
error: function() {
$(“.lmsg”).text(‘网络错误,请稍后再试!’);
}
});
});
var ress = $(‘注册’).click(function() {
event.preventDefault();
window.location.href = ‘/user/user.php?tx=res’;
});
var closeButton = $(‘关闭’).click(function() {
loginBox.remove();
overlay.remove();
});
loginBox.append(usernameInput, passwordInput, usertxt, loginButton, ress, closeButton);
$(‘body’).append(overlay, loginBox);
};
3、/验证是否登录
//读取用户COOKIE,COOKIE的名字(键)为user
var userCookie = getCookie(‘user’);
//这里先简单判断一下 是否是 用户已经登陆 ,复杂的身份验证(在后端时讲)。
if (userCookie !== null) {
//已经登录 调用全部显示的函数(显示的函数上期讲过可以分析上期内容)
toggleRows();
} else {
//未登录 调用登录界面函数,弹出登录界面
userG();
}
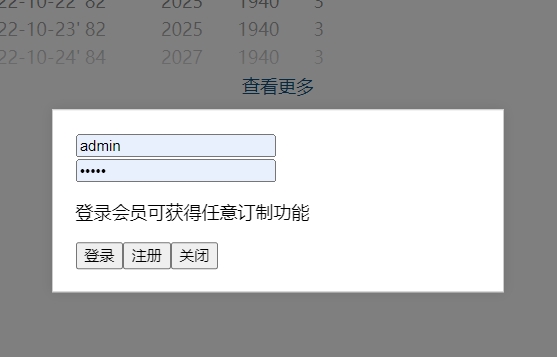
具体案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>会员显示更多实例</title>
<script src="https://g.csdnimg.cn/lib/jquery/1.12.4/jquery.min.js"></script>
<style>
#showMore{width:100%;text-align:center;
width: 100%;
padding-top: 78px;
background-image: -webkit-gradient(linear,left top, left bottom,from(rgba(255,255,255,0)),to(#fff));
background-image: linear-gradient(-180deg,rgba(255,255,255,0) 0%,#fff 100%);cursor: pointer;
position: relative;
z-index: 996;
padding-top: 160px;
bottom: -1px;
margin-top: -160px;
color:#0c5081;
}
</style>
</head>
<body>
<h1>控制显示数据条数</h1>
<table class="sj" id="table_down">
<tbody>
<tr><td><div class="t2">日期</div></td><td><div class="t2">现有确诊</div></td><td><div class="t2">累计确诊</div></td><td><div class="t2">治愈病例</div></td><td><div class="t2">死亡病例</div></td></tr>
<tr><td>'2022-10-21'</td><td>82</td><td>2025</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-22'</td><td>82</td><td>2025</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-23'</td><td>82</td><td>2025</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-24'</td><td>84</td><td>2027</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-25'</td><td>84</td><td>2027</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-26'</td><td>84</td><td>2027</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-27'</td><td>85</td><td>2028</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-28'</td><td>85</td><td>2028</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-29'</td><td>86</td><td>2029</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-30'</td><td>87</td><td>2030</td><td>1940</td><td>3</td></tr><tr><td>'2022-10-31'</td><td>90</td><td>2033</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-1'</td><td>90</td><td>2033</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-2'</td><td>95</td><td>2038</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-3'</td><td>99</td><td>2042</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-4'</td><td>105</td><td>2048</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-5'</td><td>105</td><td>2048</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-6'</td><td>106</td><td>2049</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-7'</td><td>108</td><td>2051</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-8'</td><td>115</td><td>2058</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-9'</td><td>126</td><td>2069</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-10'</td><td>149</td><td>2092</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-11'</td><td>165</td><td>2108</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-12'</td><td>187</td><td>2130</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-13'</td><td>217</td><td>2160</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-14'</td><td>265</td><td>2208</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-15'</td><td>305</td><td>2248</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-16'</td><td>351</td><td>2294</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-17'</td><td>426</td><td>2369</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-18'</td><td>525</td><td>2468</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-19'</td><td>617</td><td>2560</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-20'</td><td>753</td><td>2696</td><td>1940</td><td>3</td></tr><tr><td>'2022-11-21'</td><td>925</td><td>2869</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-22'</td><td>1101</td><td>3045</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-23'</td><td>1245</td><td>3189</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-24'</td><td>1322</td><td>3266</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-25'</td><td>1423</td><td>3367</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-26'</td><td>1515</td><td>3459</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-27'</td><td>1619</td><td>3563</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-28'</td><td>1741</td><td>3685</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-29'</td><td>1849</td><td>3793</td><td>1940</td><td>4</td></tr><tr><td>'2022-11-30'</td><td>1971</td><td>3915</td><td>1940</td><td>4</td></tr><tr><td>'2022-12-1'</td><td>2099</td><td>4043</td><td>1940</td><td>4</td></tr><tr><td>'2022-12-2'</td><td>2235</td><td>4179</td><td>1940</td><td>4</td></tr><tr><td>'2022-12-3'</td><td>2384</td><td>4328</td><td>1940</td><td>4</td></tr><tr><td>'2022-12-4'</td><td>2530</td><td>4474</td><td>1940</td><td>4</td></tr><tr><td>'2022-12-5'</td><td>2740</td><td>4684</td><td>1940</td><td>4</td></tr><tr><td>'2022-12-6'</td><td>2456</td><td>4863</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-8'</td><td>2625</td><td>5032</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-7'</td><td>2568</td><td>4975</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-9'</td><td>2715</td><td>5122</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-10'</td><td>2715</td><td>5122</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-11'</td><td>2785</td><td>5192</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-12'</td><td>2785</td><td>5192</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-13'</td><td>2785</td><td>5192</td><td>2403</td><td>4</td></tr><tr><td>'2022-12-14'</td><td>2785</td><td>5192</td><td>2403</td><td>4</td></tr>
</tbody>
</table>
<div id="showMore">查看更多</div>
<script>
//本例因为讲前端登录验证我们用COOKIE,如果涉及到具体超作以后再用加密身份验证(在后端时讲)。
//首先写一个 COOKIE 函数,用来读取COOKIE时使用
function getCookie(name) {
var value = "; " + document.cookie;
var parts = value.split("; " + name + "=");
if (parts.length == 2) return parts.pop().split(";").shift();
return null;
}
//登录界面函数
function userG(){
var overlay = $('<div id="overlay"></div>').css({
'position': 'fixed',
'top': 0,
'left': 0,
'width': '100%',
'height': '100%',
'background-color': 'rgba(0, 0, 0, 0.5)',
'z-index': '9990',
'display': 'block'
});
var loginBox = $('<div id="loginBox"></div>').css({
'position': 'fixed',
'top': '50%',
'left': '50%',
'transform': 'translate(-50%, -50%)',
'width': '360px',
'background-color': '#fff',
'padding': '20px',
'border': '1px solid #ccc',
'box-shadow': '0 0 10px rgba(0, 0, 0, 0.1)',
'z-index': '9999'
});
var usertxt = $('<p class="user_txt">登录会员可获得任意订制功能</p>');
var usernameInput = $('<input type="text" name="username" placeholder="用户名"><br>');
var passwordInput = $('<input type="password" name="password" placeholder="密码"><div class="lmsg"></div>');
var loginButton = $('<button>登录</button>').click(function() {
var username = usernameInput.val();
var password = passwordInput.val();
$.ajax({
//先把登录接口写在这里,后端的时侯再讲
url: '/user/user.php?tx=login',
type: 'POST',
data: {
u: username,
p: password
},
dataType: 'json',
success: function(response) {
if (response.code === 1) {
var usv=response.user ;
loginy(usv);
$(".lmsg").text('登录成功!');
loginBox.remove();
overlay.remove();
} else {
$(".lmsg").text('登录失败,请检查用户名和密码!');
}
},
error: function() {
$(".lmsg").text('网络错误,请稍后再试!');
}
});
});
var ress = $('<button class="ress">注册</button>').click(function() {
event.preventDefault();
window.location.href = '/user/user.php?tx=res';
});
var closeButton = $('<button>关闭</button>').click(function() {
loginBox.remove();
overlay.remove();
});
loginBox.append(usernameInput, passwordInput, usertxt, loginButton, ress, closeButton);
$('body').append(overlay, loginBox);
};
//这里可以控制是否订阅:true可展开;false不能展开
var isLoggedIn = true ;
document.addEventListener("DOMContentLoaded", function () {
//设定ID‘showMore’ 为按扭
var showMoreButton = document.getElementById('showMore');
//获取id为table_down的表
var table = document.getElementById('table_down');
var rows = table.rows;
//控制显示数据条数
var initialRowCount = 5;
//做一个全部显示的函数
function toggleRows() {
for (var i = 0; i < rows.length; i++) {
rows[i].style.display = (i < initialRowCount || isLoggedIn) ? '' : 'none';
}
showMoreButton.style.display = (rows.length > initialRowCount && !isLoggedIn) ? '' : 'none';
}
//点击ID为‘showMore’的显示按扭
showMoreButton.addEventListener('click', function () {
//验证是否登录
//读取用户COOKIE,COOKIE的名字(键)为user
var userCookie = getCookie('user');
//这里先简单判断一下 是否是 用户已经登陆 ,复杂的身份验证(在后端时讲)。
if (userCookie !== null) {
//已经登录 调用全部显示的函数
toggleRows();
} else {
//未登录 调用登录界面函数,弹出登录界面
userG();
}
});
//document.cookie = "user=13880****";
//因为还没写后端如果要看到已经登录后的状态可以把上面的注释去掉写一个cookie模拟成已经登录状态。
//初始显示表的条数
for (var ii = 0; ii < rows.length; ii++) {
rows[ii].style.display = (ii < initialRowCount ) ? '' : 'none';
}
});
</script>
</body>
</html>
总结
这里我们就完成了前端检测用户是否登录,如果登录可打开所有内容如果未登录弹出登录框的功能。
|

【最新评论】
下一篇:没有资料
关相文章: